CORE Recommender, это плагин, который может использоваться совместно с репозиториями, журнальными платформами, агрегаторами и иными сервисами, которые предоставляют доступ к научным публикациям. Основная задача плагина — расширить возможности сервиса, за счет рекомендаций статей, похожих на просматриваемую. В качестве источника данных и метаданных используется база CORE, которая на момент написания данного текста содержит информацию более чем о ста тридцати пяти миллионах документах на уровне метаданных, а так же содержит более тринадцати миллионов полных текстов. Общую информацию (от 2016-го года и на английском языке) можно найти здесь. Мы же рассмотрим процесс интеграции CORE Recommender в репозиторий на базе DSpace/JSPUI на примере репозитория Российского государственного профессионально-педагогического университета. Данный репозиторий основан на DSpace версии 5.10 (JSPUI).
Следуя описанию на странице плагина, необходимо зарегистрироваться. Это можно сделать как в ручном режиме, так и через CORE Dashboard. Как и прежде, я рекомендую зарегистрироваться в Dashboard, чтобы не только без проблем получать доступ к имеющимся и новым сервисам CORE, но и контролировать процесс харвеста.
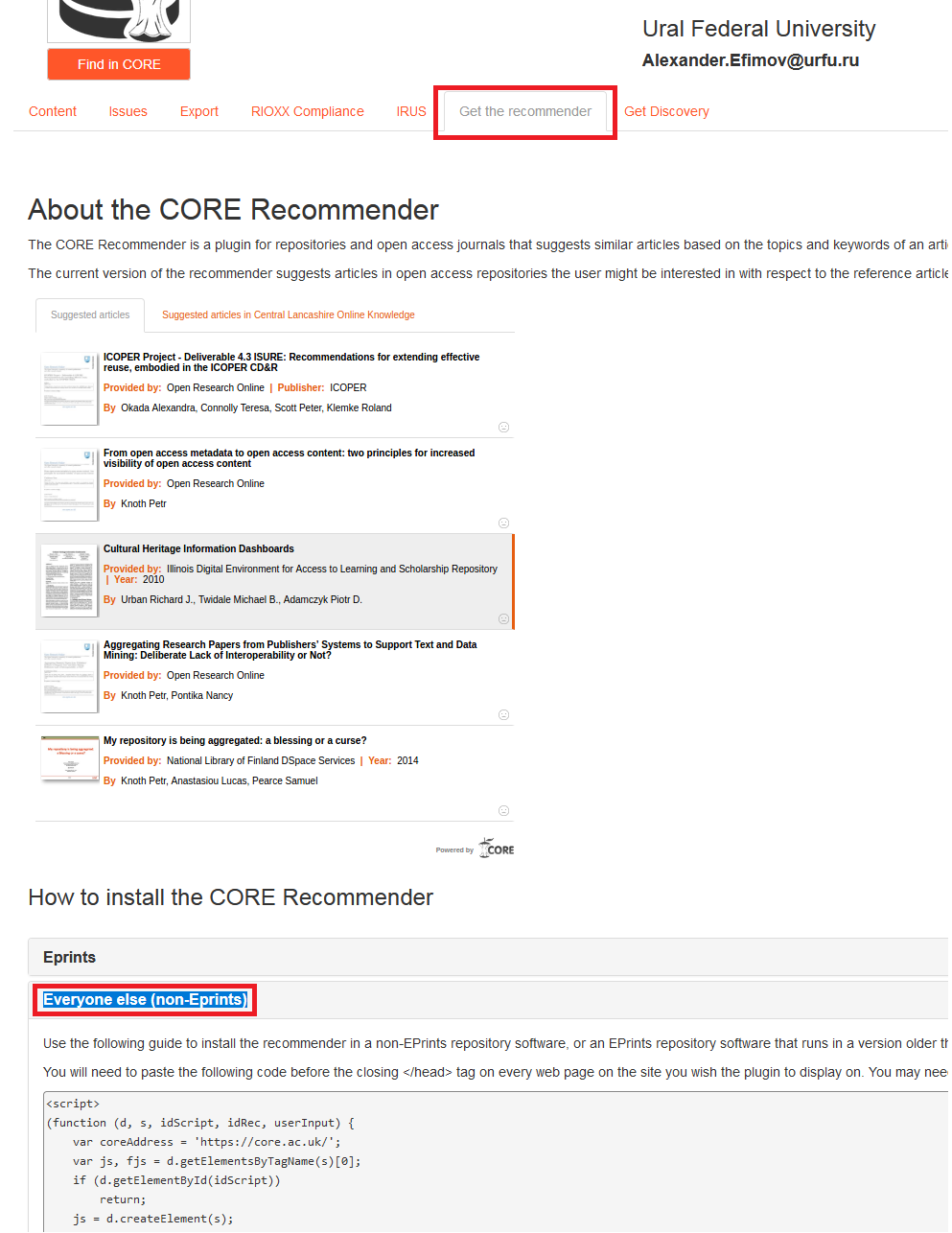
Непосредственно в Dashboard нас интересует вкладка «Get the Recommender» и аккордеон (ага, именно так в приличном обществе, называют этот разъезжающийся спойлер) «Everyone else (non-Eprints)».

В аккордеоне будет два фрагмента когда. Первый — непосредственно javascript плагина с уникальным идентификатором репозитория:
(function (d, s, idScript, idRec, userInput) {
var coreAddress = 'https://core.ac.uk/';
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(idScript))
return;
js = d.createElement(s);
js.id = idScript;
js.src = coreAddress + 'recommender/embed.js';
fjs.parentNode.insertBefore(js, fjs);
localStorage.setItem('idRecommender', idRec);
localStorage.setItem('userInput', JSON.stringify(userInput));
var link = d.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.setAttribute('type', 'text/css');
link.setAttribute('href', coreAddress + 'recommender/embed-default-style.css');
d.getElementsByTagName('head')[0].appendChild(link);
}(document, 'script', 'recommender-embed', 'XXXXXX', {}));
</script>
Второй — место вывода результатов работы плагина:
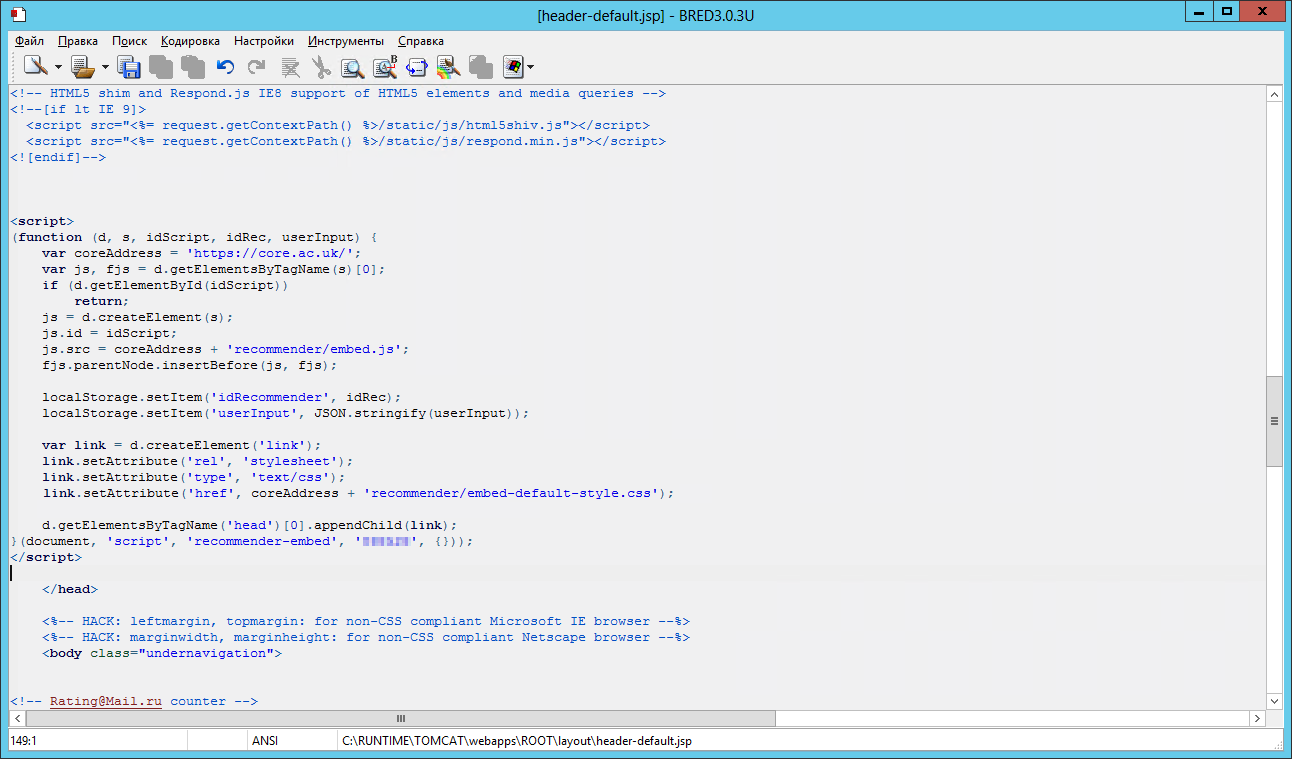
Первый фрагмент кода должен располагаться в заголовке страницы, на которой должна обеспечиваться работа плагина. В нашем случае, необходимо изменить файл header-default.jsp так, как показано на рисунке ниже. Т.е. добавить код со своим ID перед закрывающим элементом тега head. Обычно, файл заголовка находится по пути /tomcat/webapps/jspui/layout/header-default.jsp

Забегая вперед сразу скажу что мне не понравилось, как CORE Recommender выглядит из коробки. Это блок шириной 500px с текстом 10pt. Встраивать, да и читать его именно в таком виде не очень удобно, поэтому я предлагаю некоторые модификации, которые отражены ниже:

Согласно упомянутому выше руководству было решено немного изменить файл таблицы стилей. А именно, ширина была установлена 100% и шрифт 14pt. Пример файла таблицы стилей доступен здесь. Код я позволю себе не приводить, т.к. он не особо читаем.
А хотя….
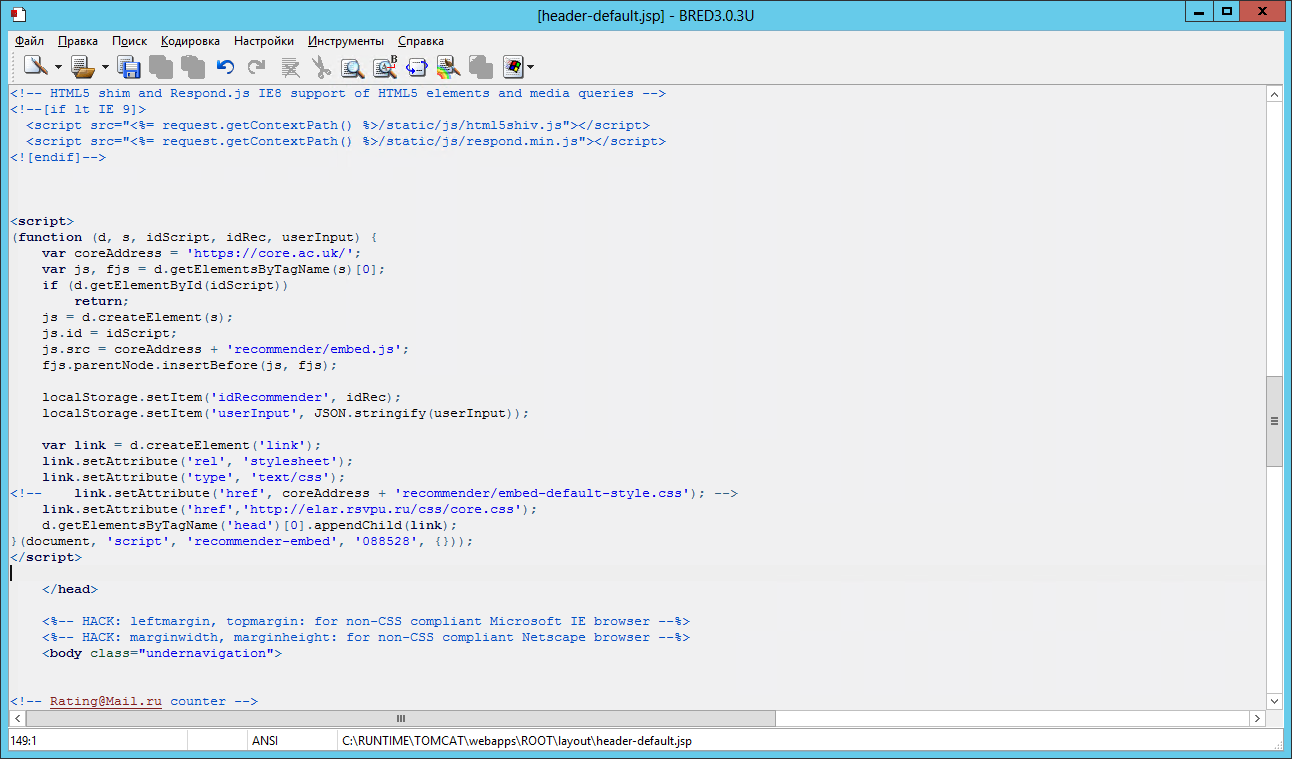
Соответственно, первый фрагмент кода, встраиваемый в заголовок страницы, приобретает вид:
(function (d, s, idScript, idRec, userInput) {
var coreAddress = 'https://core.ac.uk/';
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(idScript))
return;
js = d.createElement(s);
js.id = idScript;
js.src = coreAddress + 'recommender/embed.js';
fjs.parentNode.insertBefore(js, fjs);
localStorage.setItem('idRecommender', idRec);
localStorage.setItem('userInput', JSON.stringify(userInput));
var link = d.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.setAttribute('type', 'text/css');
link.setAttribute('href','http://YYYYYY/core.css');
d.getElementsByTagName('head')[0].appendChild(link);
}(document, 'script', 'recommender-embed', 'XXXXXX', {}));
</script>
где YYYYYY и XXXXXX соответственно путь до CSS файла и ID репозитория.
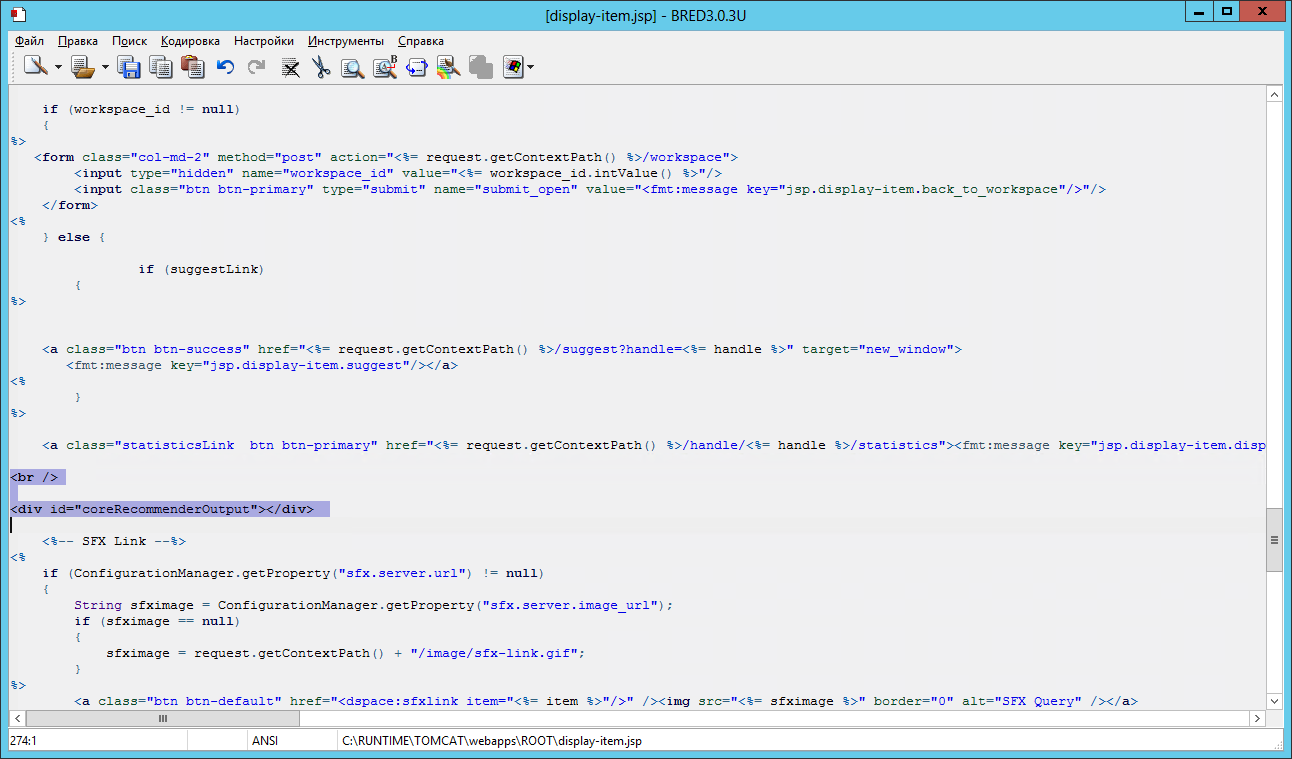
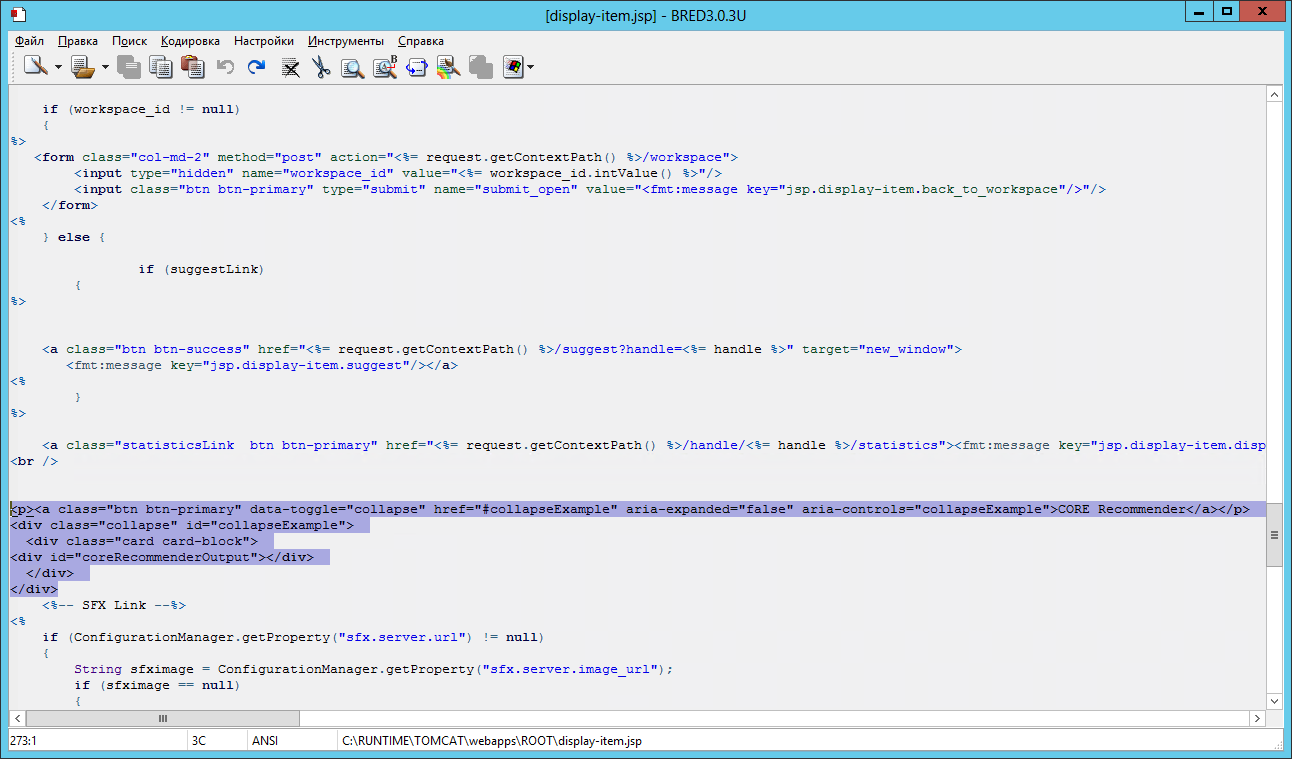
С отображением результатов работы плагина я тоже решил проявить оригинальность. Достаточно крупный блок CORE Recommender, который в случае нашего контента срабатывает не всегда, а если срабатывает, то не всегда достоверно, можно показывать не явно. Для показа в любом случае необходимо модифицировать страницу отображения записи — display-item.jsp, которая обычно расположена по пути /tomcat/webapps/jspui/display-item.jsp, так, как это показано на рисунке ниже.

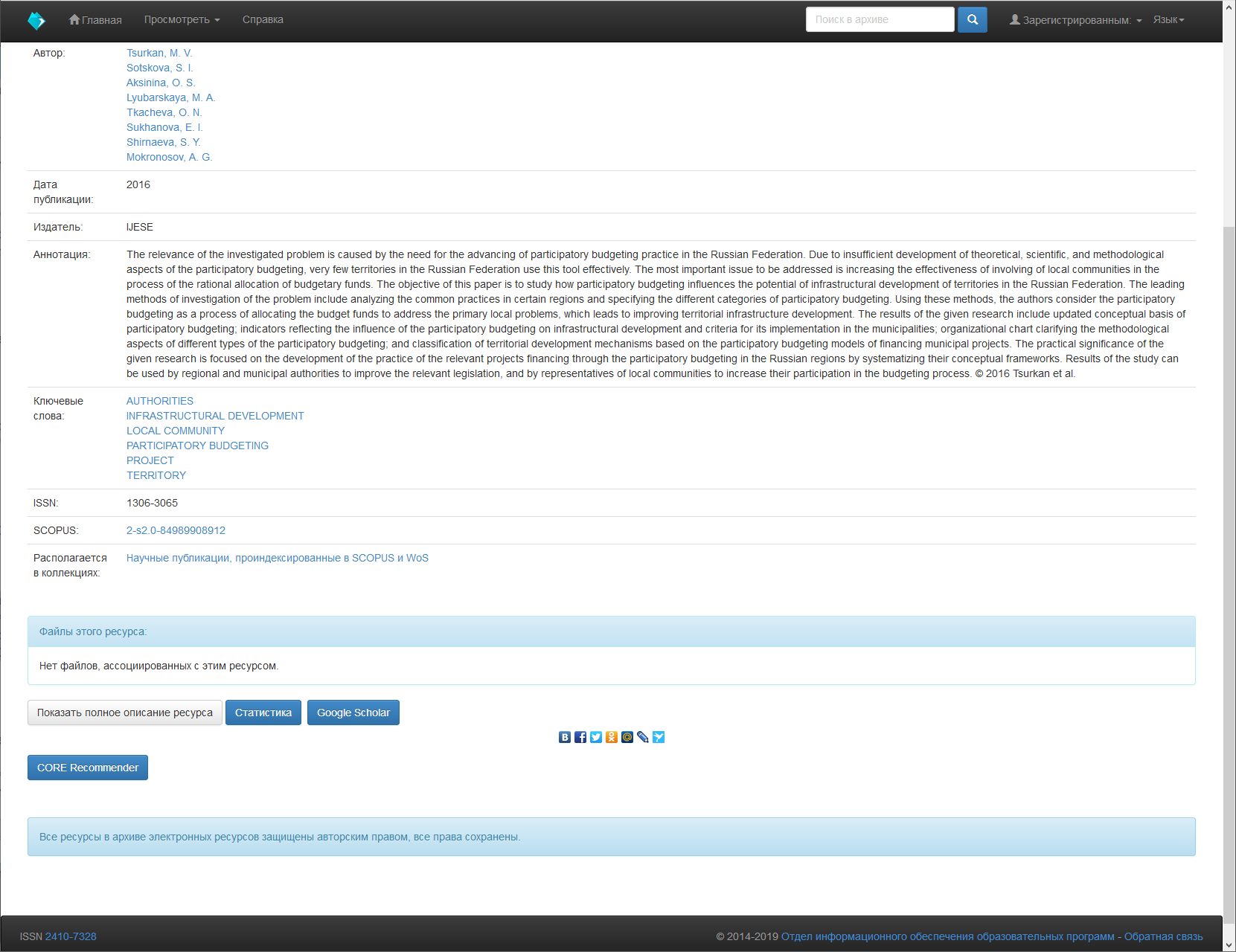
И мы получим плагин в поле между кнопкой статистики и полем копирайта:

Но мы ведь теперь знаем про кнопку-аккордеон! Соответственно, изменяем код:
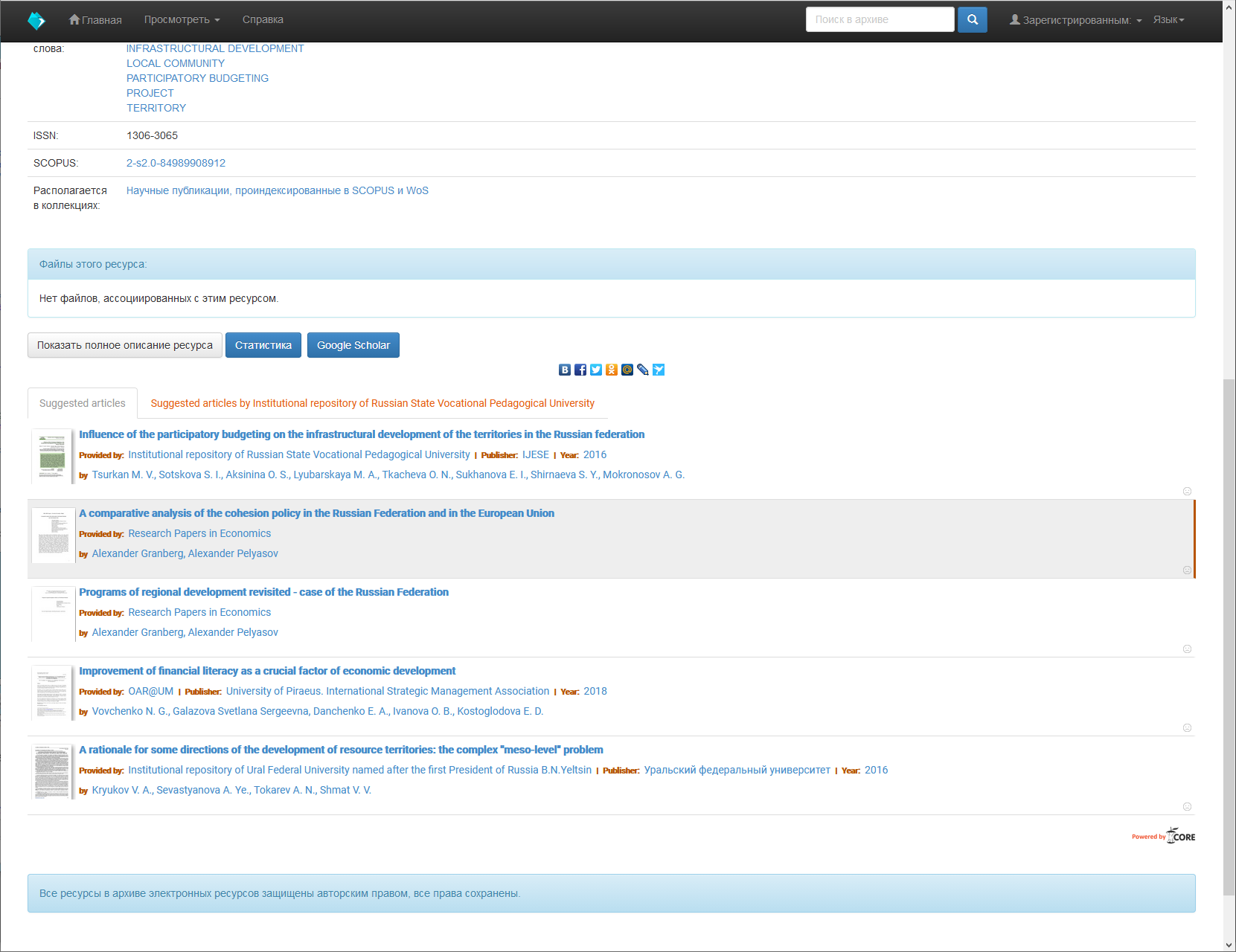
В интерьере это выглядит так:

А результат начинает выглядеть так:

Отдельно хотелось бы напомнить о том, что теги <br /> забывать нельзя.
В данном посте я не рассматриваю точность и достоверность работы CORE Recommender, качество харвеста CORE (в случае кириллицы очень много необъяснимых проблем с кодировкой) и пр. технические моменты работы сервиса. Только процесс интеграции в DSpace JSPUI.
[UPD]
Как оказалось, 100% ширина блока ломает вёрстку при логине администратора — панель администрирования уходит вниз. В свете открывшихся обстоятельств я предлагаю такой вариант «второго фрагмета» кода, который не срабатывает, если пользователь залогинен как администратор:
if (!admin_button)
{ %>
<p><a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">CORE Recommender</a></p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
<div id="coreRecommenderOutput"></div>
</div>
</div>
<% } %>
Думаю, в пояснениях код не нуждается.

Уведомление: CORE Recommender installation for DSpace – CORE
Уведомление: CORE update for January to March 2020 – CORE